在long long ago枫瑞也写过一个关于uni-app上拉加载的文章,整体来说文章新手很不友好。在 好友“东泰”热情帮助下,我这个菜鸟新手也用最简单的方式写出了一个上拉加载,方式简单,但是视觉效果偏差。

wordpress接口:https://www.frbkw.com/wp-json/wp/v2/posts
1.建立项目
首先我们建立一个新的项目(万恶老图)

2.发送请求
页面首次打开后发送一次请求,写在onLoad中
onLoad() {
uni.request({
url:'https://www.frbkw.com/wp-json/wp/v2/posts',
success: (res) => {
this.abc = res.data;
}
})
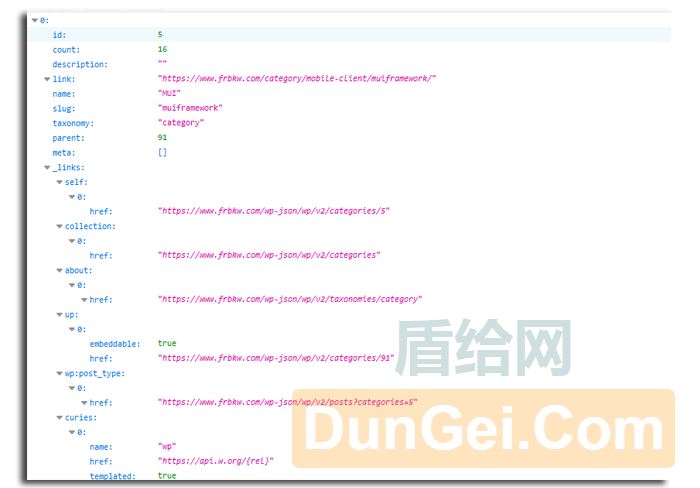
},data中添加abc数组,在浏览器中看到数据
data() {
return {
abc:[],
loadingText:'加载中...'
}
},
3.监听底部
// 监听触底
onReachBottom() {
this.getnewsList();
},下拉触发函数:data:{page:page} 中的page自增循环,循环后data:{page:值}他的值自动更变,所以就形成了上拉加载
methods: {
//屏幕到底部时候发起请求 下一页
getnewsList() {
uni.request({
url:'https://www.frbkw.com/wp-json/wp/v2/posts',
data:{page:page},
success:(res) => {
console.log(res);
if (res.statusCode == 400) { //没有数据
this.loadingText="没有数据了!";
return;
}
page++; //每触底一次 page +1
console.log(page);
this.abc = this.abc.concat(res.data); //将数据拼接在一起
}
});
}
},
相关源码下载地址:
本文转载自枫瑞博客,源码由 “东泰” 友情提供
链接: https://pan.baidu.com/s/1MrC02cSxKr2VJ9cSGlmWLg 提取码: t369




