uni-app原生导航配置顶部自定义按钮以及图标,如果把uni去做安卓端,那么在导航栏的右侧少不了按钮或者图标。有两种方式可以满足右侧的图标,方式一当然是大佬的口头禅:这东西自己从新写一个不就好了吗。方式二:原生头部pages中配置

(小小壁纸,喜欢就收藏把)
步骤一:
新建一个项目名字随意(万个)

步骤二
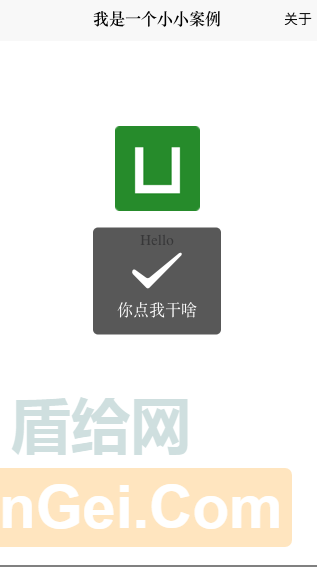
pages.json文件配置indx页面导航栏,随后保存就可以看到我们的导航栏右侧多了一个文字按钮,那如何做点击效果呢
"style": {
"navigationBarTitleText": "我是一个小小案例",
"app-plus": {
"titleNView": {
"buttons": [{
"text": "关于",
"fontSize": "14"
}
]
}
}
}如果需要配置图标
"style": {
"navigationBarTitleText": "导航栏带自定义按钮",
"app-plus": {
"titleNView": {
"buttons": [{
"type": "share"
}
]
}
}
}这个需要引入图标文件,在index页面下script中
import uniIcon from '@/components/uni-icon/uni-icon.vue'且注册插件
components:{
uniIcon
}
步骤三
index页面下script中
onNavigationBarButtonTap(e) {
uni.showToast({
title: '你点我干啥'
});
},也是做跳转之类的哈

转自枫瑞博客




