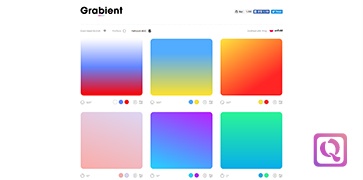
好用的站长工具!它可以在线可视化设置渐变色并生成CSS代码,站长们可以很方便的调用,值得收藏!

传送门 https://www.grabient.com/
方法
进入网站后,网站会推荐很多经典的渐变颜色,每个渐变色都可以自定义调整,点击左上角即可生成CSS样式代码!
网友mengkun提供趣站
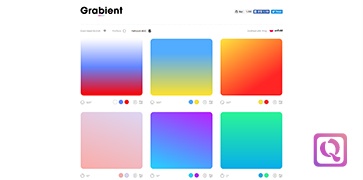
好用的站长工具!它可以在线可视化设置渐变色并生成CSS代码,站长们可以很方便的调用,值得收藏!

传送门 https://www.grabient.com/
方法
进入网站后,网站会推荐很多经典的渐变颜色,每个渐变色都可以自定义调整,点击左上角即可生成CSS样式代码!
网友mengkun提供趣站

扫码打开当前页

官方QQ群

微信公众号

站长微信
之前